��������� CSS��Javascript �����ʹ�����O(sh��)Ӌ(j��)�������(chu��ng)�µļ��ɺͽ�Q�����������Գ�Ҋ���O(sh��)Ӌ(j��)����(zh��n)������
�mȻ�@���Dz������г������@Щ���ɣ��@��(g��)����̓�ćLԇ�г��ׂ�(g��)���ղ؊A��ӛ���������������{(di��o)����С�Ͷ�λ���ɣ���(d��ng)����Javascript�����^�u�����������@Щ���g(sh��)��Ψһ�ģ�����٣��M����֪�����]�б�ӑՓ���κεط�ͨ�^�������O(sh��)Ӌ(j��)�����Ո(q��ng)�m���ң�������e(cu��)������������������Ҫ���˽��h��ע��κ�������(chu��ng)�µļ��ɣ��Ҍ��������ӵ��@��(g��)�����Ժ��ɲ��������
��Ҫ�����@��(g��)�������ӵ����ĕ��������?y��n)��Ҹҿ϶������һ����?hu��)��һ��(g��)�W(w��ng)վ������ܕ�(hu��)��?y��n)�������һЩ�`�������
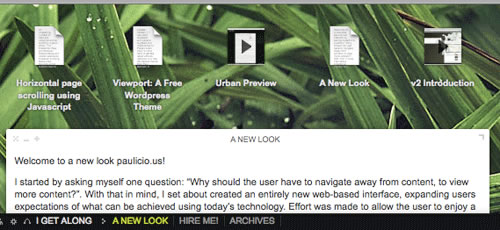
Paulicious ������ʽ���O(sh��)Ӌ(j��)

�ھW(w��ng)�(y��)�O(sh��)Ӌ(j��)���Ϸ�javascript������Ч��
һ��(g��)�@�������}����ͨ�^AJAX���d��һ����������ʬF(xi��n)������ʽ�ĸ��X��(n��i)�ݡ����������ԏĎׂ�(g��)��ͬ�ĉ������c(di��n)�����½ǵĈD��(bi��o)���x���������D��(bi��o)��朽ӵ����Ӻ�ҕ�l���ύ���x��ȥ���������������(d��ng)һ��(g��)�D��(bi��o)�c(di��n)����������Ӄ�(n��i)�ݳ��F(xi��n)��һ��(g��)���{(di��o)����С�����τ�(d��ng)����������߀��������ȵp�١����ڡ� ���������ٴΞ����������ˣ�����Կ����ׂ�(g��)��������������С����������Ľ؈D�� ����
��(hu��)���ˆ�����������@���҂������ԏ��ЌW(xu��)��(x��)��ጷ�Դ����
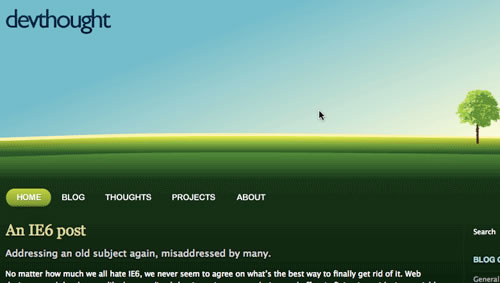
�_�l(f��)˼�룺�Ʋʺ����
Devthought���п��τ�(d��ng)������Ƅ�(d��ng)���������(d��ng)���ƺ������������S�@ȡ�Q�ڬF(xi��n)��(sh��)����Ě�����@���f����?y��n)鲻�ҵ��ǣ�ͬ�r(sh��)��ȡ�؈D���Ʋ����� - ԓ����̫����������������գ� �������
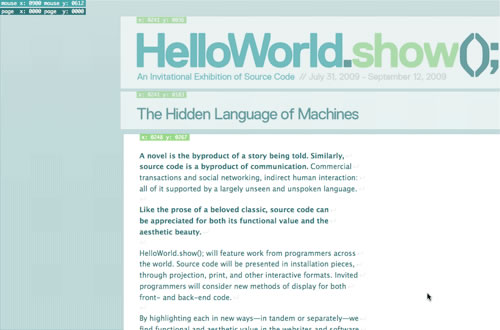
HelloWorld show
�қ]�������@�ӵ��O(sh��)Ӌ(j��)�ژ�(bi��o)�}��ȱ�����õ�Ԓ���������(y��)���ϵĿ��߄�(d��ng)ȡ�Q��������������Ƅ�(d��ng)���(bi��o)������@��Ҳ�ǻ��ڿ������brightnes �����(bi��o)������(bi��o)�����ϽǬF(xi��n)��(ch��ng)ֱ�������
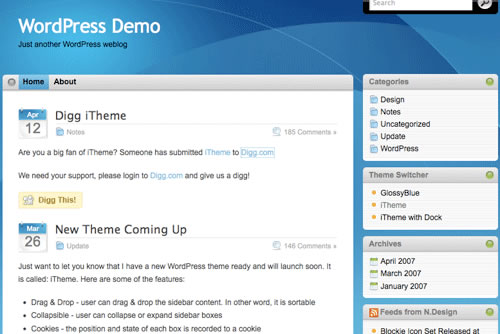
iTheme ���ɶ��������ϷŹ��ߗl
iTheme�������WordPress���}��JavascriptһЩ��(y��n)�ص�pizzaz 1 - ������������Ђ�(c��)߅�ڿ�����}��(hu��)ӛס������
Icondock ���Ϸŵ�ُ(g��u)��܇
Icondock��һ��(g��)ُ(g��u)���бP�����������Լ��d�D��(bi��o)ُ(g��u)�I��ͨ�^�c(di��n)����̖(h��o)�D��(bi��o)���o�� ��������A(y��)�[��(hu��)��ُ(g��u)���бP�b�d����Լ�ُ(g��u)�I�Ŀ��r(ji��)��(sh��)�r(sh��)���� - ��ȫ����Ҫ���¼��d�(y��)���������
Zaum�Ͳ��ʣ��Ƅ�(d��ng)�ı���
ԓ��Ϣ�����������(d��ng)���{(di��o)�����^�͵Č��ȱ������������������r(sh��)�{(di��o)����һ��(g��)����Č������
ifElse co uk ���ֱ�������(c��)߅��
��(d��ng)�{(di��o)�����������^�����IfElse��ǰ���еČ�����������߅�����¶�λ�������(y��)�_����(du��)���^��ěQ�h������(y��)�_�������������(c��)߅���ǿ�Ҋ�ġ�
�F(xi��n)���������������һ��(g��)�W(w��ng)վ����˼·���ҽ��h�㌤�ҵͳɱ���̓�M���C(j��)������Ԍ�����ѵ�̓�M���C(j��)�����ľW(w��ng)վ����